Docenti: Sarah Cuccia, Monica Giunchi, Francesco Fabbretti
Informazioni generali
1) Quanti alunni hanno partecipato al progetto?
44 alunni (21 in 2°C e 23 in 2°D)
2) Gli alunni hanno lavorato in gruppo? Se si, in ogni gruppo quanti alunni c’erano?
Sì, hanno lavorato in gruppi da 3 alunni.
3) Quanto tempo è durato il progetto?
Il progetto è iniziato a dicembre ed è terminato a maggio, per un totale di 6 mesi.
4) Quale strumento/i sono stati utilizzati per la realizzazione del progetto?
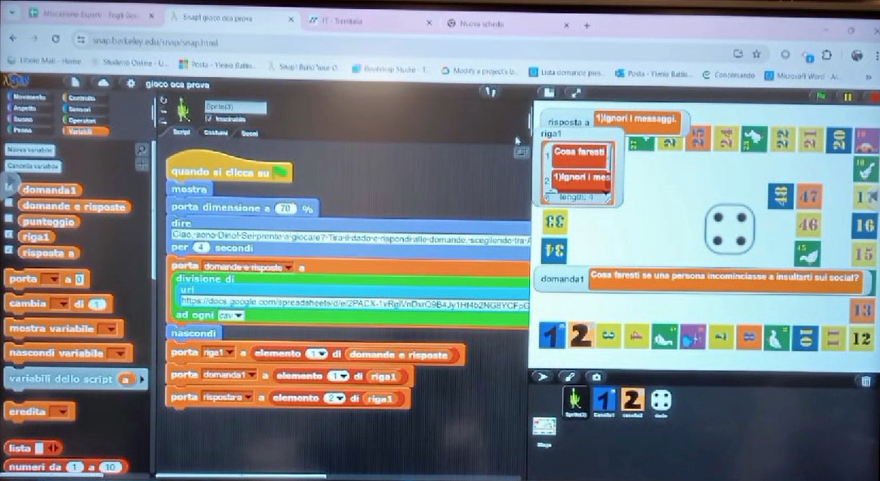
E’ stata utilizzata la piattaforma SNAP! Build your own blocks, Google documenti e fogli, presentazioni e video.
Realizzazione
1) Quali sono le parole chiave del micromondo?
Le parole chiave del micromondo sono: cyberbullismo, fake news, privacy digitale, smartphone, condivisione, like, influencers, haters, adescamento.
2) Quali sono i concetti chiave del micromondo? Di cosa si parla?
Il percorso ha avuto come obiettivo quello di sensibilizzare i ragazzi ai rischi della rete ed in particolar modo al tema del cyberbullismo. Sono stati visionati video e materiali per aiutare i ragazzi a riflettere sui vantaggi e le opportunità fornite dai social e dalla rete, ma anche sulle problematiche conseguenti ad un uso improprio e irresponsabile. Il prodotto finale, il gioco dell’oca, tuttavia, si rivolge ai bambini della scuola primaria, poiché è stato pensato come attività di continuità da proporre ai ragazzi delle classi quinte in visita alla nostra scuola. L’obiettivo, che ci sembra sia stato raggiunto, era quello di rielaborare quanto appreso per renderlo fruibile a bambini più piccoli trasformandolo in attività ludica attraverso il coding.
Come un vero gioco dell’oca, i giocatori dovranno leggere il quesito della casella e rispondere a domande aperte o a scelta multipla. Infine è stato creata una brochure con Canva che illustra brevemente il gioco utilizzando il decalogo realizzato dalla classe.
3) Quanti personaggi/sprite sono stati inseriti all’interno del progetto?
Un personaggio/sprite che introduce le regole del gioco, 42 caselle che rappresentano altrettanti sprite (disegnati dai ragazzi), la pedina e il dado.
4) Quali nomi sono stati dati agli sprite? Ciascuno sprite rappresenta una casella numerata, la pedina e il dado
5) Perché sono stati scelti gli sprite sopra descritti? Quale era l’idea iniziale?
L’idea è stata quella di creare un vero e proprio gioco dell’oca, con pedine, caselle e dado.
6) Gli sfondi/temi che avete inserito perché sono importanti nel progetto? Cosa rappresentano?
La disposizione degli sprite/caselle va a determinare lo sfondo stesso, tuttavia è stato aggiunto un disegno con il titolo del progetto, il nome del gioco ed un logo che richiama quelli presenti nelle singole caselle.
7) Raccontaci quale era la vostra idea di progetto.
Veicolare, mediante la costruzione di un gioco, contenuti appresi per sviluppare la capacità di generalizzare conoscenze e di rielaborarle in modo creativo e originale. In particolare riteniamo che attività strutturate come questa siano utili a sviluppare le competenze, soprattutto la capacità di pianificare le attività, di saper utilizzare gli apprendimenti acquisiti e di lavorare in gruppo (competenze sociali).
8) Come sono stati realizzati i vari step del progetto?
Sono stati realizzati in PBL (Project Based Learning) come spiegato nel “Quaderno Innova-Mente – 2° edizione“
9) Avreste voluto inserire altre funzionalità nel progetto che non siete riusciti a fare? Quali?
No, il progetto è stato ben strutturato, soprattutto grazie alla metodologia didattica utilizzata.
10) Quale impatto ha avuto il percorso di coding e pensiero computazionale sui ragazzi, in termini
di:
a. Collaborazione, b. Costruzione, c. Confronto, d. Ragionamento, e. Interdisciplinarietà, f. Strategie, g. Problem solving?
Il progetto si è sviluppato, in parte, a classi aperte: due gruppi classi fortemente eterogenei, abituati, in parte, ad una didattica laboratoriale per competenze; con la necessità, data l’eterogeneità, di valorizzare i differenti stili di apprendimento e le differenti intelligenze, inoltre, la necessità di coniugare l’individualizzazione e la personalizzazione dell’insegnamento con l’aspetto dell’apprendimento strettamente connesso con la socializzazione. La costruzione di un micromondo attraverso la metodologia didattica del PBL attraverso l’attività di coding ha permesso di coniugare da un lato lo sviluppo della meta-cognizione e del pensiero riflessivo e divergente, dall’altro l’aspetto squisitamente legato ad una didattica inclusiva. Il pensiero computazionale e, con esso, la capacità di razionalizzare un problema, trovando soluzioni alla portata di tutti e sequenze razionali tipiche dell’approccio algoritmico del mondo dell’informatica ha sortito atteggiamenti positivi, di stima e reciproca collaborazione tra gli alunni, generando comportamenti e relazioni positive. L’ambiente di apprendimento, rappresentato dal micromondo è stato interpretato dai ragazzi come un “porto sicuro” a cui approdare, in cui scomporre un problema complesso o particolarmente complicato per de-comporlo in problemi più semplici. La collaborazione e il lavoro in cooperative learning ha permesso di affrontare la soluzione a problemi con serenità, nel ben-essere. Non bisogna più aver paura di sbagliare (non trovo la risposta e vado nel panico, in ansia): se l’errore in informatica è fondamentale, è un campanello d’allarme che ci conduce sulla retta via, basta aggiustare il tiro, esso non ci deve scoraggiare ma ci permette di rimboccarci le maniche e ritentare, per ritrovare la strada maestra. Questa attività non ha lasciato indietro nessuno, anzi ha permesso a tutti di superare le barriere e i confini di ciò che appare, esclusivamente, un approccio riservato a chi ha una spiccata intelligenza logico-verbale. L’aspetto interdisciplinare, di non sempre facile condivisione, in una scuola che ci abitua sempre più a lavorare nell’individualità del singolo, ha permesso agli alunni di creare ponti tra discipline, spesso viste come compartimenti stagni; aspetto non sempre facile, a dodici anni, cogliere collegamenti tra differenti materie, ragionare in termini tematici, laddove il concetto di tema ci rimanda a quello di idea, di materia. Ma in cosa troviamo la logica del pensiero computazionale? Forse proprio nella logica dell’analisi grammaticale, piuttosto che quella che ritroviamo in un quesito di algebra o nella costruzione di una proiezione ortogonale? Regole rigide e sequenziali. Non è forse quella logica che ci permette di costruire il ragionamento, i micromondi papertiani o ambienti di apprendimento rappresentano “vere e proprie “palestre cognitive” dove si pratica una specie di continuo problem finding (individuazione di problemi) e problem solving (risoluzione di problemi)”.
11) Gli/Lo strumenti/o utilizzati/o si sono rivelati adeguati?
Sì molto adeguato
12) Avete trovato difficoltà nello sviluppo del progetto? Quali?
Non vi sono state particolari difficoltà
13) In seguito al percorso di coding e pensiero computazionale, è stato notato qualche cambiamento nell’approccio delle materie scolastiche curricolari, da parte dei ragazzi? In quali termini?
I ragazzi hanno sentito particolarmente la responsabilità di dover portare a termine il lavoro, inorgogliti dalla possibilità di partecipare al Festival dei Micromondi.
14) Descrizione libera dell’attività
“I ragazzi imparano meglio quando sono attivamente coinvolti nel
costruire qualcosa che ha un significato per loro, sia esso un poema, un
robot, un castello di sabbia o un programma per computer”.
Seymour Papert
La costruzione del micromondo si basa sulla logica sottesa nella scrittura collettiva di Don Milani, laddove la sua forza nasce proprio dalla collaborazione di tutti: il progetto è condiviso e contiene una pluralità di linguaggi che consente agli alunni e alle alunne di esprimersi ciascuno con il linguaggio che ritiene più familiare. La metodologia didattica per competenze -project based learning- chiara e definita, fa da cornice all’attività di approfondimento sul tema del cyberbullismo, inoltre, il processo di apprendimento e di approccio al coding e al pensiero computazionale permette di non lasciare indietro nessuno:
i ragazzi, hanno trovato motivazione grazie anche al ruolo dell’insegnante che è stato quello di proporre un’attività di livello lievemente superiore alle loro attuali competenze, ma comunque comprensibili, che si collochino in quell’area mentale – la Zona di Sviluppo Prossimale (Vygotskij)– in cui i ragazzi possano estendere le loro abilità e risolvere problemi grazie all’aiuto di un esperto che “mostra come si fa” e limita la frustrazione dell’apprendista.



Video del progetto
Link al progetto Snap!
Il link sotto riportato permette di scaricare il progetto come file .xml
Per poterlo aprire sulla piattaforma Snap! è necessario seguire i seguenti passaggi:
- Scaricare il file .xml
- Aprire la piattaforma Snap!
- Cliccare sull’icona “foglio” in alto a sinistra
- Cliccare su “Importa”
- Scegliere dal proprio pc il file .xml relativo al progetto
 Scuola secondaria di 1° Viale della resistenza classi 2C e 2D
Scuola secondaria di 1° Viale della resistenza classi 2C e 2D